Here we creating a simple calculator that add, subtract, multiply, divide the number and also find remainder. First of all we have to parse the string into integer value because the data on the html page is in string value so we have to cast it into integer value.
Use parseInt() method and pass the value of element by id as:
var v1 = parseInt(document.getElementById("textVal1").value);
Here we are using the external javascript file and use it into the html code by using the <script> tag and its attributes as
<script type="text/javascript" src="myscript.js"></script>
code of myscript.js file:
Use parseInt() method and pass the value of element by id as:
var v1 = parseInt(document.getElementById("textVal1").value);
Here we are using the external javascript file and use it into the html code by using the <script> tag and its attributes as
<script type="text/javascript" src="myscript.js"></script>
code of myscript.js file:
function adding() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1+v2;
}
function subtraction() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1-v2;
}
function multiplication() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1*v2;
}
function division() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1/v2;
}
function remainder() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1%v2;
}
Code of Calculator.html file
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
<script type="text/javascript" src="myscript.js"></script>
</head>
<body bgColor="cyan">
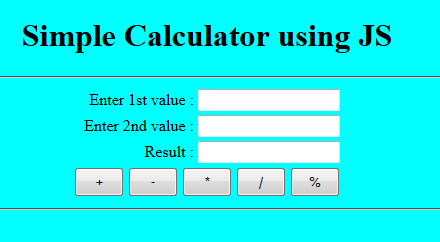
<h1 align="center">Simple Calculator using JS</h1>
<hr/>
<center>
<table border="0">
<tr>
<td align="right" colspan="5">Enter 1st value : <input type="text" size="20" value="" id="textVal1"> </td>
</tr>
<tr>
<td align="right" colspan="5">Enter 2nd value : <input type="text" size="20" value="" id="textVal2"> </td>
</tr>
<tr>
<td align="right" colspan="5">Result : <input type="text" size="20" id="result" value=""></td>
</tr>
<tr>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="adding()" value="+"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="subtraction()" value="-"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="multiplication()" value="*"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="division()" value="/"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="remainder()" value="%"></td>
</tr>
</table>
<hr/>
</center>
</body>
</html>
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1+v2;
}
function subtraction() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1-v2;
}
function multiplication() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1*v2;
}
function division() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1/v2;
}
function remainder() {
var v1 = parseInt(document.getElementById("textVal1").value);
var v2 = parseInt(document.getElementById('textVal2').value);
document.getElementById("result").value = v1%v2;
}
Code of Calculator.html file
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
<script type="text/javascript" src="myscript.js"></script>
</head>
<body bgColor="cyan">
<h1 align="center">Simple Calculator using JS</h1>
<hr/>
<center>
<table border="0">
<tr>
<td align="right" colspan="5">Enter 1st value : <input type="text" size="20" value="" id="textVal1"> </td>
</tr>
<tr>
<td align="right" colspan="5">Enter 2nd value : <input type="text" size="20" value="" id="textVal2"> </td>
</tr>
<tr>
<td align="right" colspan="5">Result : <input type="text" size="20" id="result" value=""></td>
</tr>
<tr>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="adding()" value="+"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="subtraction()" value="-"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="multiplication()" value="*"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="division()" value="/"></td>
<td align="right"><input type="submit" style="height: 30px; width: 50px" onClick="remainder()" value="%"></td>
</tr>
</table>
<hr/>
</center>
</body>
</html>

No comments:
Post a Comment